[📄 - Thread] Mau membahas tentang 10 Usability Heuristics yang dibuat oleh Jakob Nielsen. Ini semacam panduan atau best practices bagaimana membuat design yang memiliki usability yang bagus dan memudahkan user.

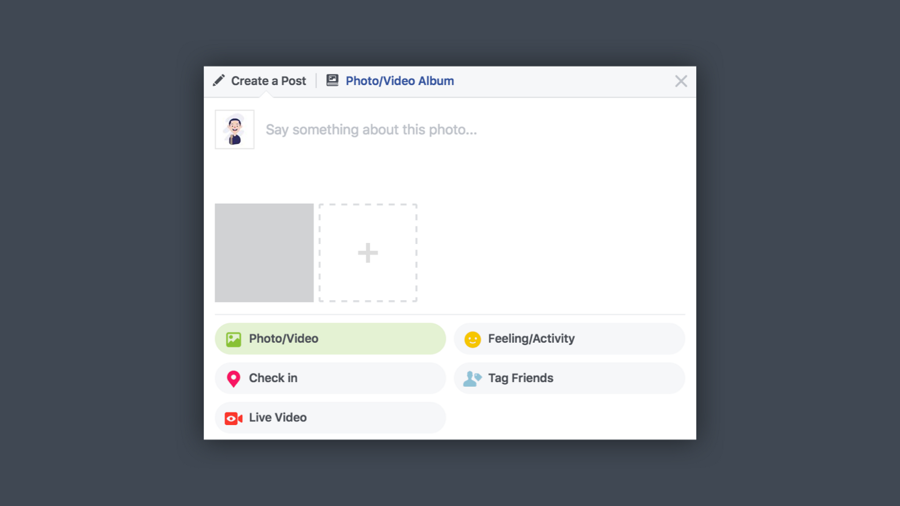
1. Visibility System Status Semacam memberitahu user "ini sistemnya sedang ngapain sih?", "user musti ngapain?". Coba lihat gambar dibawah ini 👇 , dengan adanya loading bar kita tahu bahwa ini sistemnya sedang mengupload foto, lalu kita disuruh nunggu sampe selesai.

Bayangkan kalau enggak ada loading bar nya.... kita pasti berpikir... "Ini ngapain ya?" , "inet nya lemot ya? perasaan udah bayar deh" dan berbagai asumsi lain nya. Atau kita malah menutup browser, restart modem, dll. 😅 , padahal cuma gara2 loading bar doang.

2. Match Between the System and the Real World Apa yang user lihat pada UI itu sebaiknya mirip dengan apa yang user lihat di kehidupan sehari hari, sehingga user merasa familiar.
Kalau lagi melakukan sesuatu lalu ada pesan error gini pasti bingung kan? "ini apaan?" 🤪 Itu adalah bahasa mesin sih, kita nya aja yang gak paham 😅 Akan lebih baik jika pesan error nya adalah bahasa sehari hari seperti "Kami tidak dapat bla bla...., silahkan bla bla..."

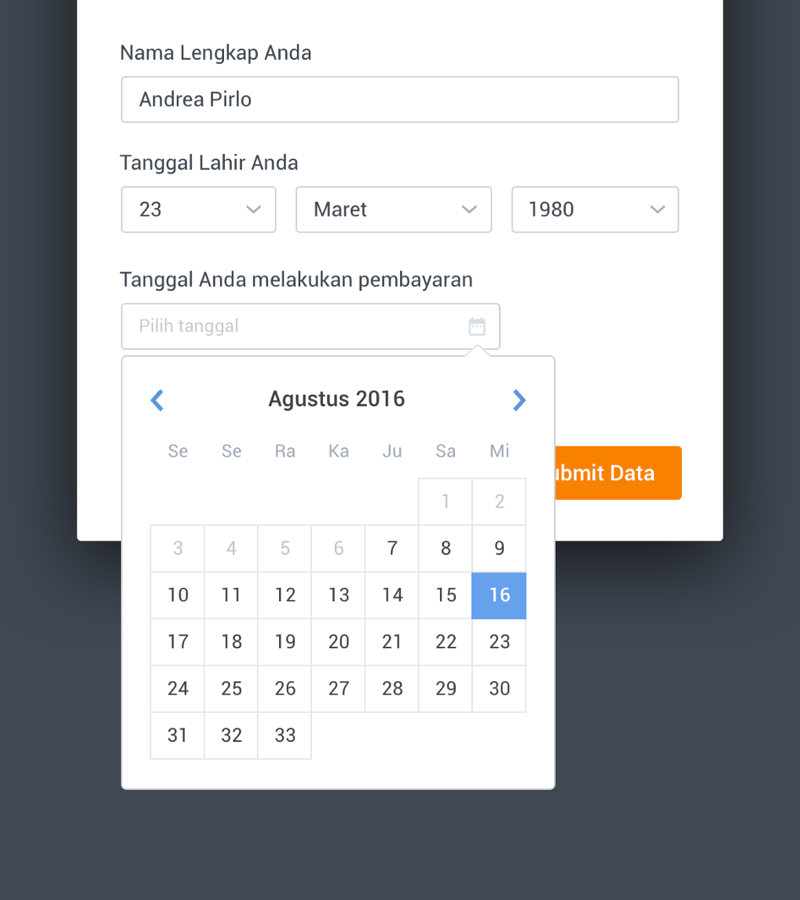
Design inputan kalender semacam ini juga membuat user paham lebih cepat bagaimana menggunakan nya, karena mirip dengan kalender di kehidupan sehari hari. Kuncinya adalah "Familiar"


3. User control and freedom Intinya adalah gimana caranya kita membuat user agar pede dan enggak takut menggunakan produk yang kita rancang atau UI yang kita design.
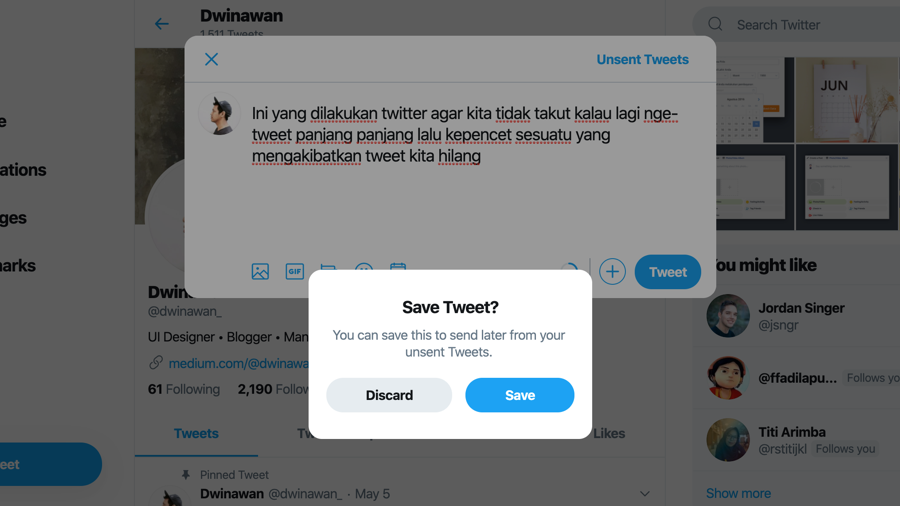
Ini yang dilakukan twitter agar kita tidak takut kalau lagi nge-tweet panjang panjang lalu kepencet sesuatu yang mengakibatkan tweet kita hilang

Ini yang dilakukan Gmail, jika kita salah menghapus email. Ada fitur "Urung" atau "Undo" nya.

4. Consistency and Standards Intinya dengan konsistensi user lebih mudah mengenali elemen elemen yang ada pada design kita. Contohnya tombol, inputan teks, link, dll. Konsistensi ini enggak hanya dalam hal bentuk dan warna, tapi juga interaksi.
Coba lihat video dibawah ini https://www.youtube.com/watch?v=ZkQNP2cqG2I Bayangkan kalau di suatu rumah, terdapat 5 pintu dan tiap pintu memiliki interaksi atau cara membuka yang berbeda beda, kayaknya penghuni nya bakal stress deh 🤪
Kalau pada UI atau produk digital, salah satu contoh konsistensi yang bisa diterapkan adalah pada tombol. Jadi kalau user mau melanjutkan proses (misal proses membeli sesuatu), user cukup mencari tombol yang mirip di halaman halaman sebelumnya.

Sumber asli di Twitter: https://twitter.com/dwinawan_/status/1282894603780145152











